 |
UE5 Cardboard VR 1.6.0
Unreal Engine plugin to run UE4 and UE5 mobile VR projects on iOS and Android devices using Google Cardboard VR viewers.
|
 |
UE5 Cardboard VR 1.6.0
Unreal Engine plugin to run UE4 and UE5 mobile VR projects on iOS and Android devices using Google Cardboard VR viewers.
|
UE5 Cardboard VR is a plugin for Unreal Engine 5 that adds support for Google Cardboard VR headsets for both iOS and Android platforms, integrating the official Google Cardboard SDK.
FAB MARKETPLACE: https://www.fab.com/listings/f227f0ad-72b7-4a0f-beb2-e955cca363c0
To configure and use the plugin, read Quick Start. There's a Sample Project available at https://github.com/UNAmedia/ue5-cardboard-demo.
NOTE: This product is not made by, or affiliated with, Google Inc in any way. "Google Cardboard" is a trademark of Google LLC.
Integrated Google Cardboard SDK versions:
FAB MARKETPLACE: https://www.fab.com/listings/f227f0ad-72b7-4a0f-beb2-e955cca363c0
Changelog: Changelog
Discord server: https://discord.gg/PuAyhDctHp
Knowledge Base: https://docs.unamedia.com/ue5-cardboard/start
Support forum: https://forums.unrealengine.com/t/cardboard-vr-google-cardboard-vr-headsets-on-ios-and-android-integrating-the-official-google-sdk/
Sample project: https://github.com/UNAmedia/ue5-cardboard-demo
The plugin allows you to run UE4 and UE5 mobile VR projects for iOS and Android devices on the Google Cardboard VR viewers.
Main supported features:
User interactions via the viewer button are detected as standard touch inputs.
User interactions with the UI overlay are notified by delegates, while the UI overlay can be customized from the Project Settings and also at run-time.
Simply enabling the plugin (under the Edit > Plugins menu and searching for "Cardboard VR") is enough to start building and running your mobile VR experience on a Google Cardboard-supported mobile device.
For a proper and complete setup, more advanced options and important technical notes, please read the rest of the document.
Ensure to have enabled the plugin (under the Edit > Plugins menu and searching for "Cardboard VR").


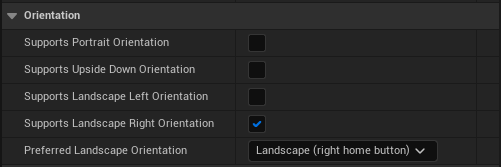
Optionally, you could be interested to configure few other options under Project Settings:
Please follow all the other recommendations by Epic for developing for VR and mobile (like disabling the Mobile HDR option, configuring the Mobile Content Scale Factor, enabling and customizing frame pacing, etc.). See the section Useful Development Links for more detailed information.
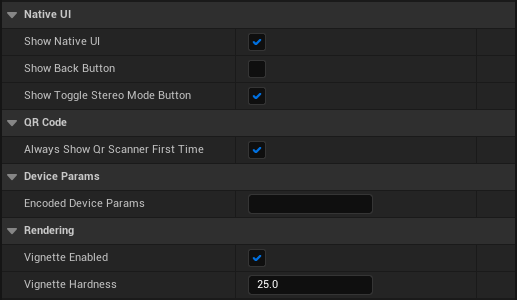
Under Project Settings > ... > Cardboard VR, you can customize several settings of the plugin. Go over each setting with the mouse pointer to open a tooltip with the detailed description. Most of the settings can be updated at run-time using methods from the UUNACardboardVRStatics class.

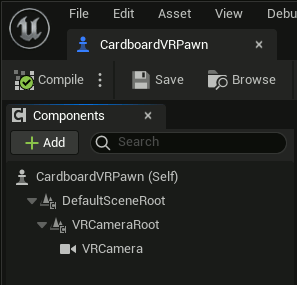
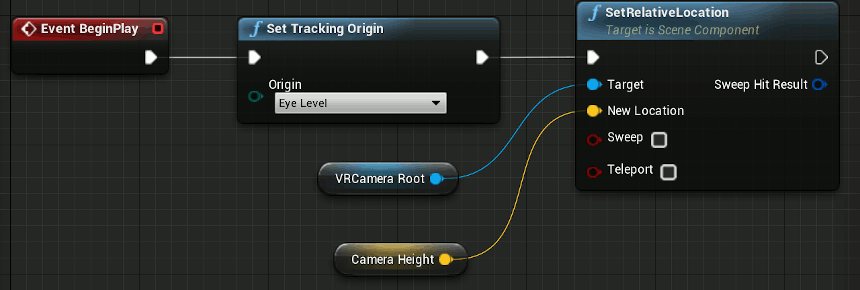
You must setup your VR camera following the official guidelines of Unreal Engine for a seated VR experience:


Follow the links below, from the official Unreal Engine Documentation, for more information:
Note that you can use the UE5 Cardboard VR plugin to access the head tracking data also when not in VR mode. You can read more about it in Access the HMD orientation when not in VR-mode.
r.MobileHDR to false is not supported (there's a bug in the engine rendering pipeline causing an unexpected distortion on the left eye).Google Cardboard apps are both VR apps and mobile apps, please review and follow all the relevant Unreal Engine documents and recommendations about the subjects, for example:
As the plugin integrates the official Google Cardboard SDK, you can find important and helpful information also from Google: